
UX Design - The Flower Boutique Website
The Flower Boutique is a florist shop based in Zürich, Switzerland. With dedication, passion and love for what they do, they have been creating beautiful flower arrangements since 2018.
My role: UX and Visual Designer from conception to delivery.
Responsibilities: User research, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, and iterating on designs.
Project duration: June–July 2022.

The problem
Customers want to create and order flower bouquets online and have them delivered to the comfort of their home or chosen address
The goal
Design a responsive and user friendly website for 'The Flower Boutique' customers, where they can choose their preferred bouquet and delivery address
User Research: Summary
I conducted interviews and created empathy maps to better understand the needs of the target user.
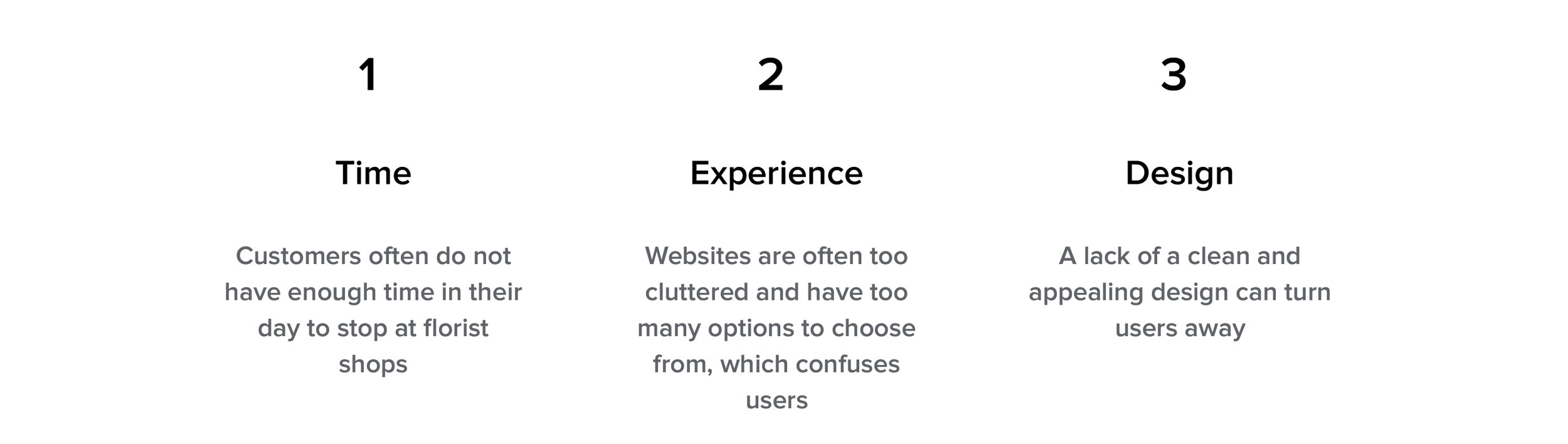
The research showed that users enjoy buying flowers but have often not enough time to stop by florist shops and would like to have an option to buy flower bouquets from the comfort of their homes. Another discovery was that users are frequently frustrated when websites have too many options to navigate to and are too cluttered, which hurts the user experience.
user pain points

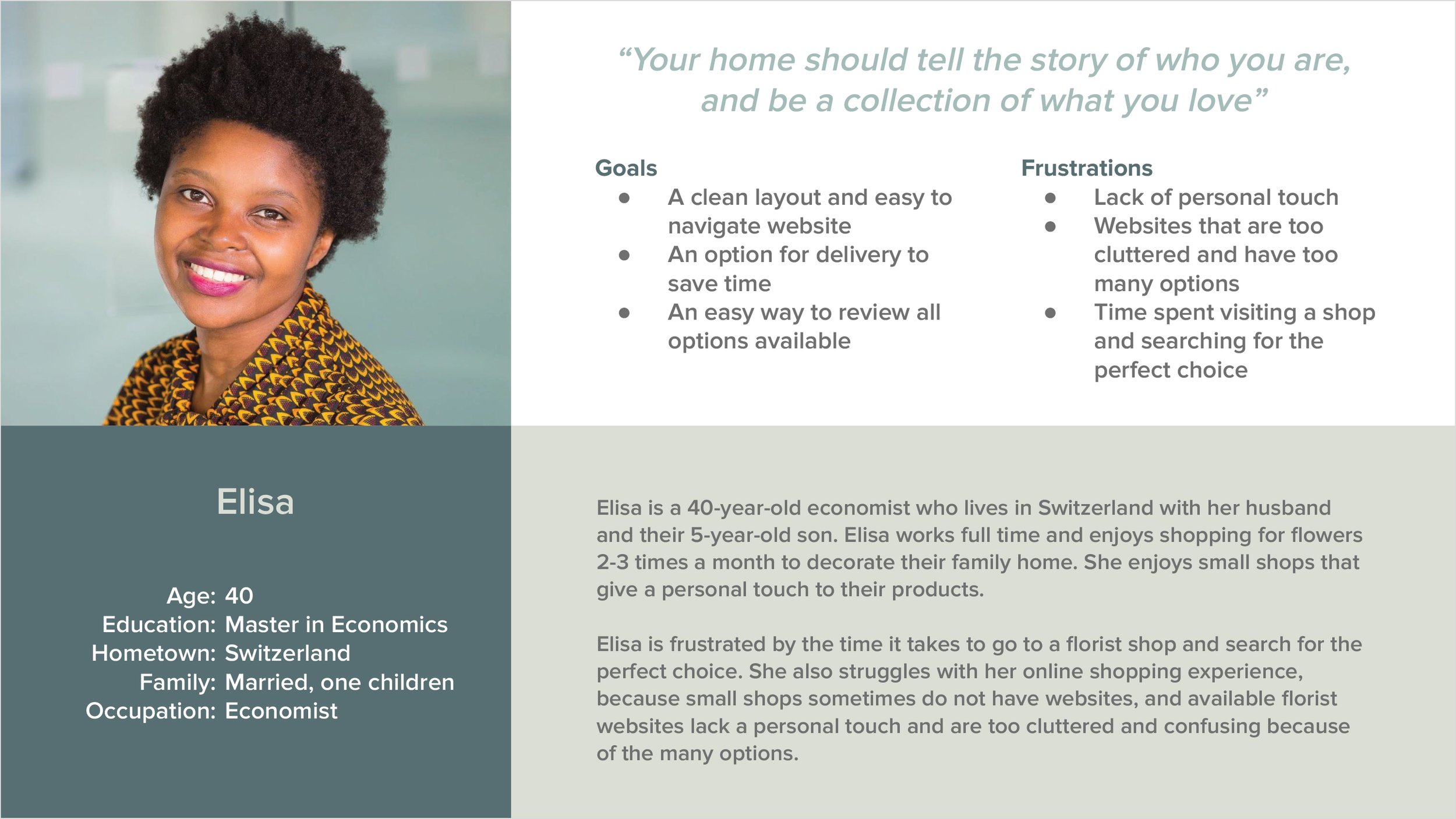
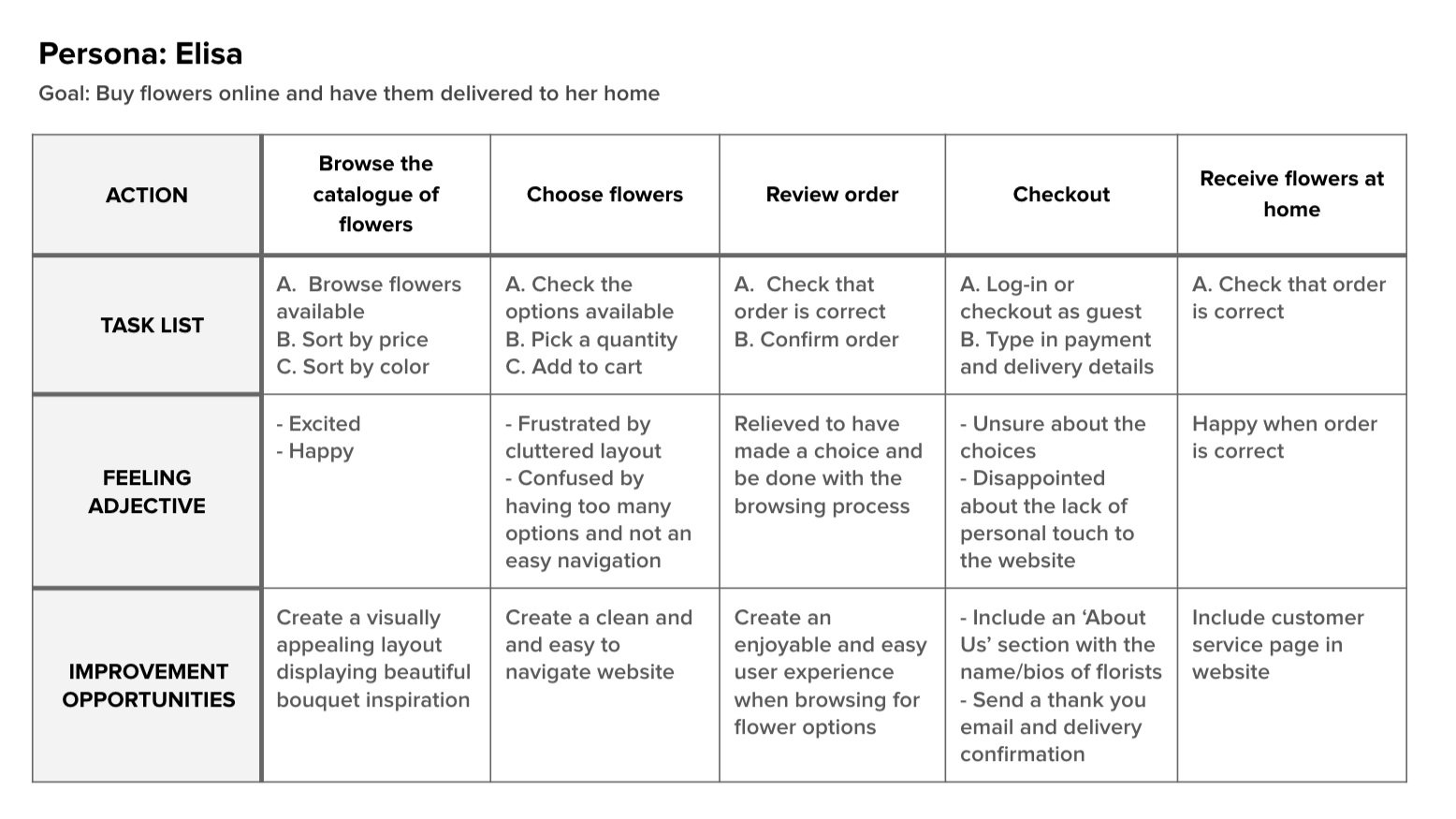
user personas


user journey
I mapped Elisa’s user journey to reveal potential pain points and improvement opportunities.

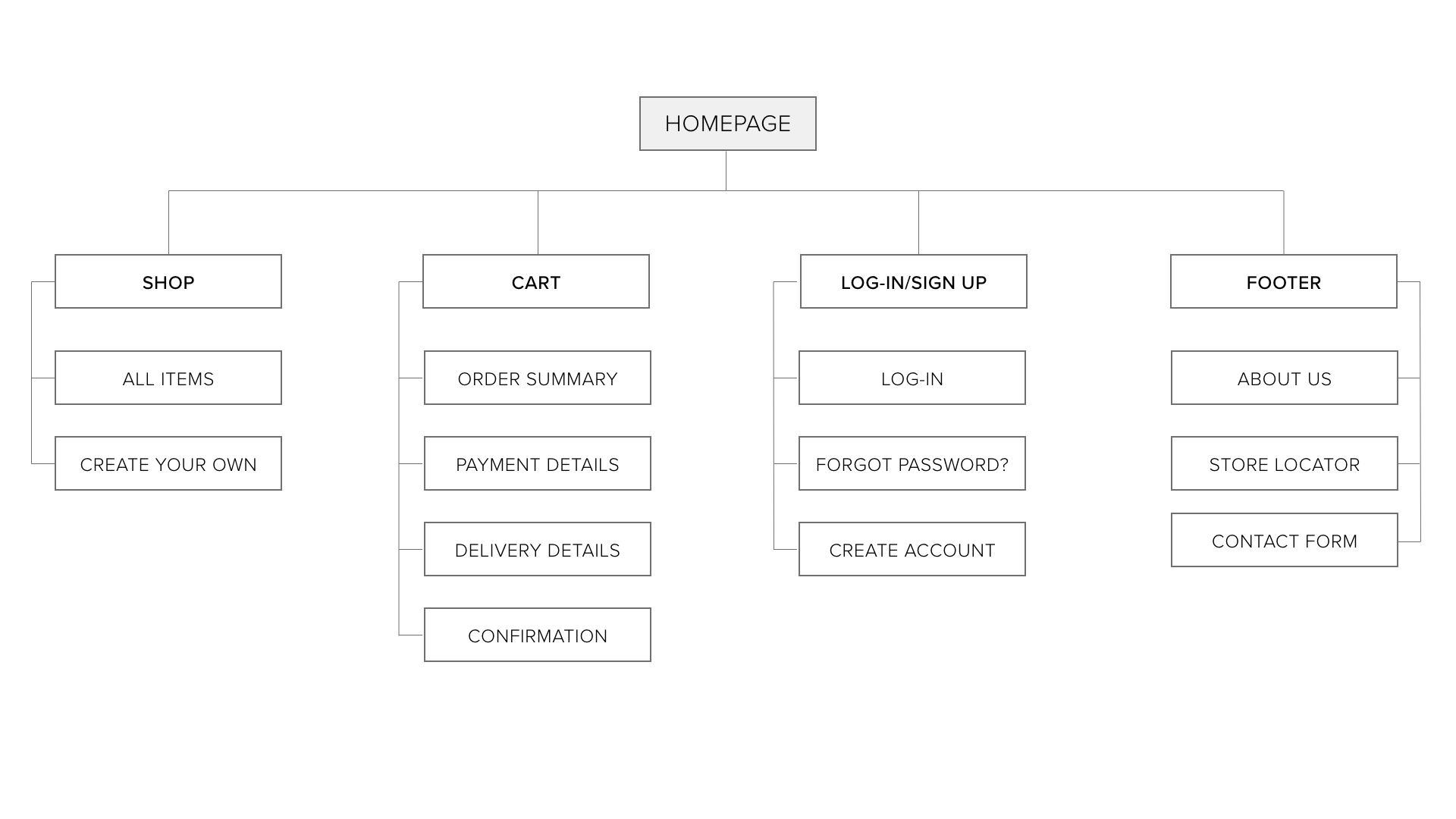
sitemap
One of the paint points revealed by research was that users are often confused when they have too many options to choose from.
My goal here was to make the navigation as simple and straightforward as possible so that users can easily find what they are searching for.

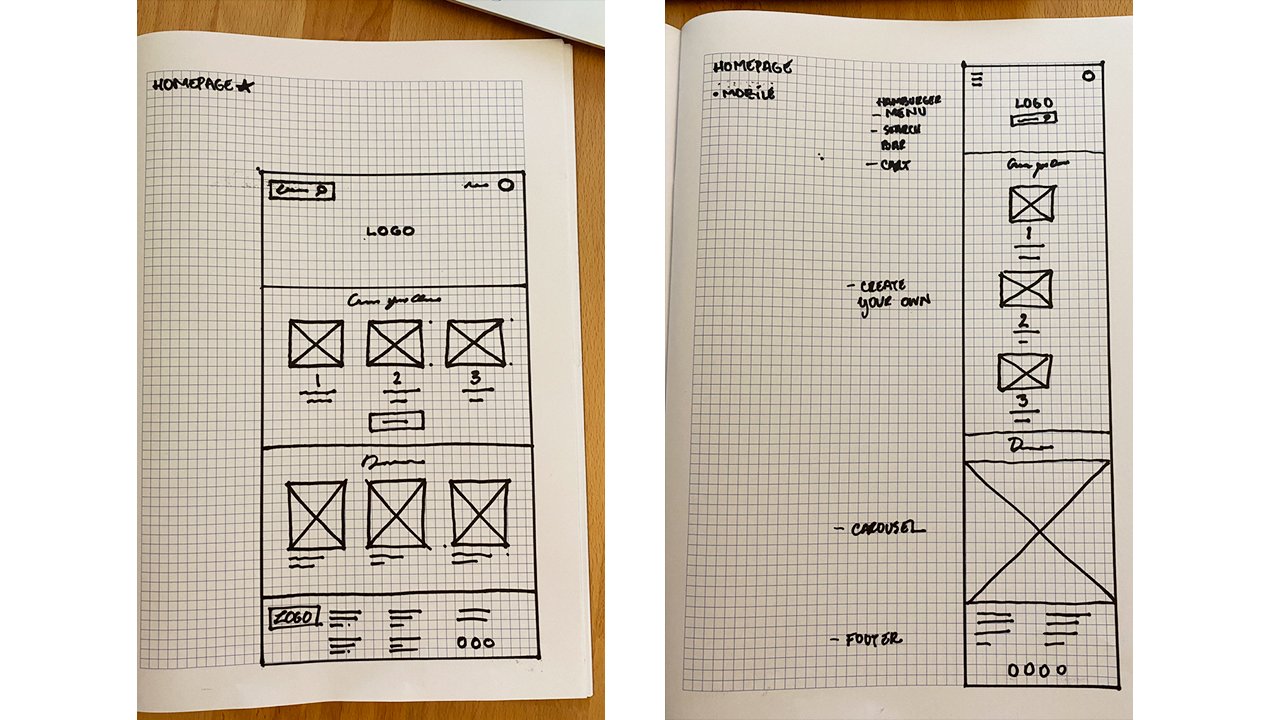
paper wireframes
I drew different variations for the homepage of the website keeping in mind the pain points of the user and the sitemap I created previously.
Next, I marked the sections that best addressed user challenges (with a *) for each variation and combined them into one final option.

Paper wireframes:
screen size variations
Once I selected a variation for the desktop version of the homepage, I started drawing variations for different screen sizes, as customers should also have a good experience when accessing the website from different devices.

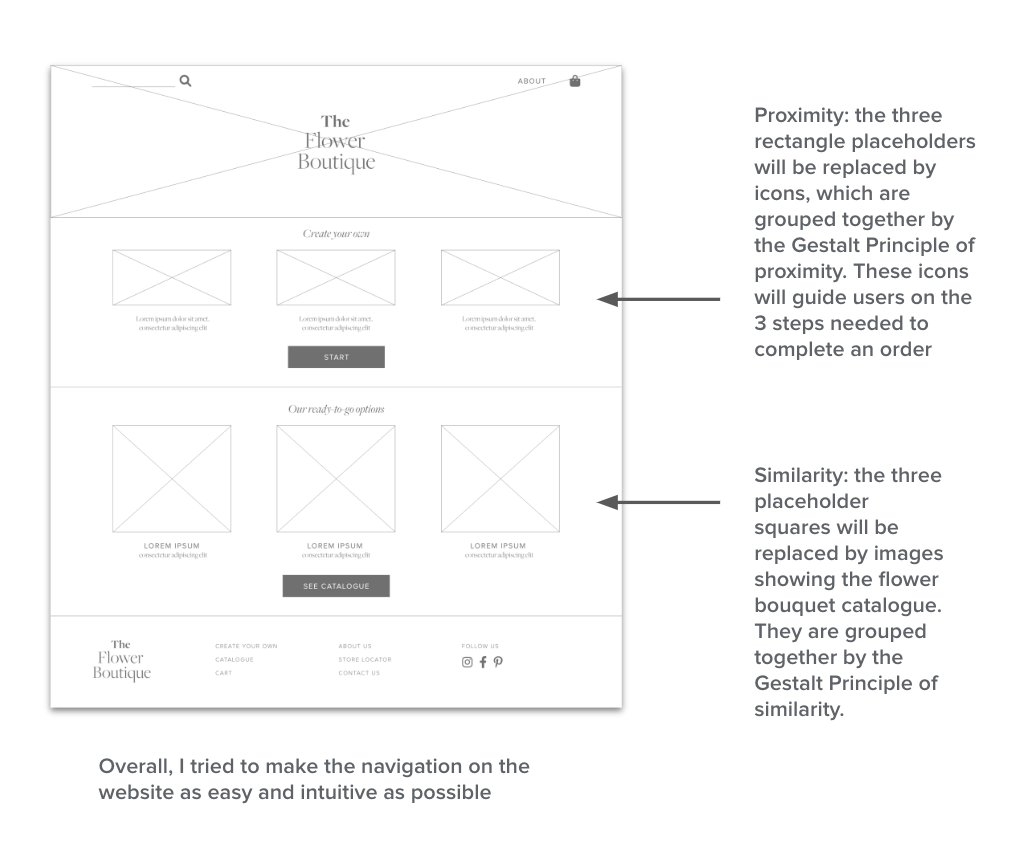
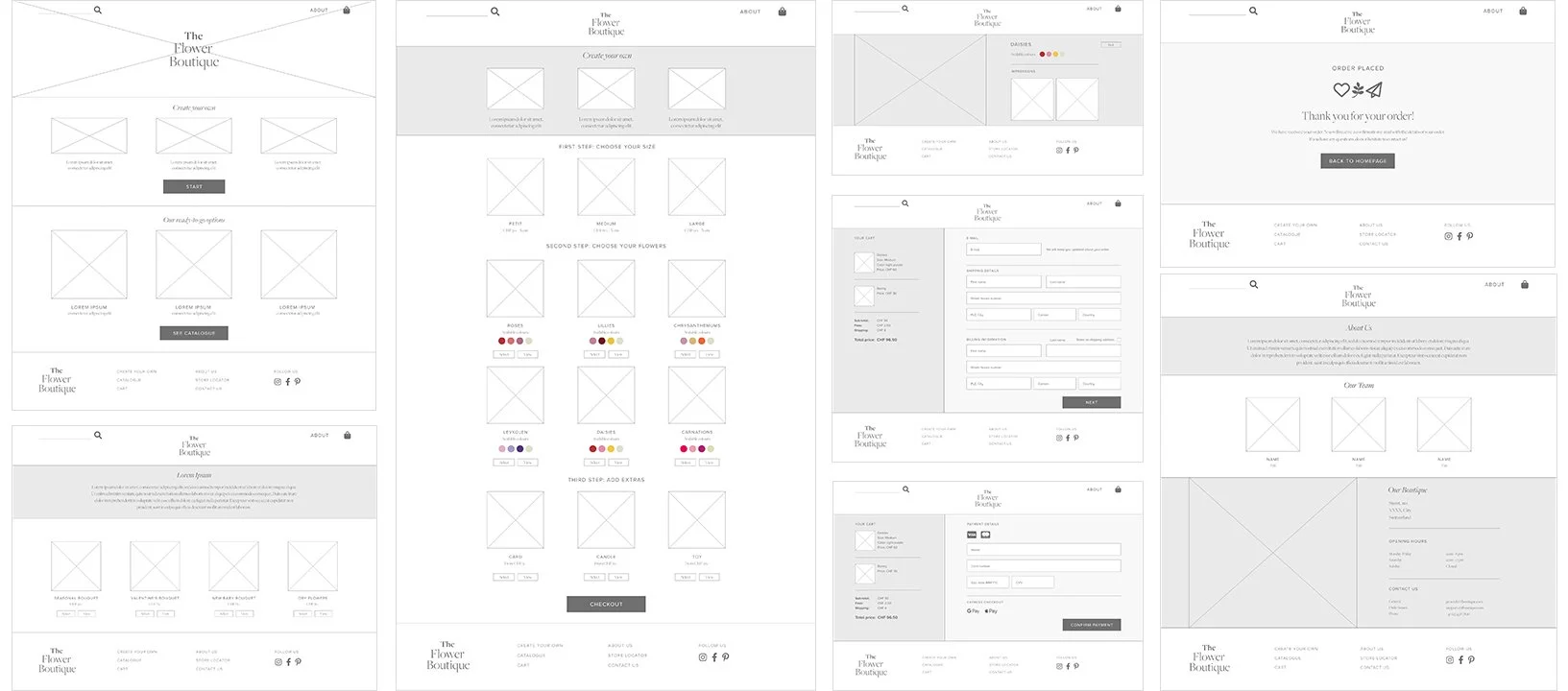
digital wireframes
I moved onto creating digital wireframes based on the paper wireframes I created previously. I used Gestalt Principles such as proximity, similarity and common region when building the wireframes, even if low-fidelity at this stage, to make it easier for users to understand and interact with the website.

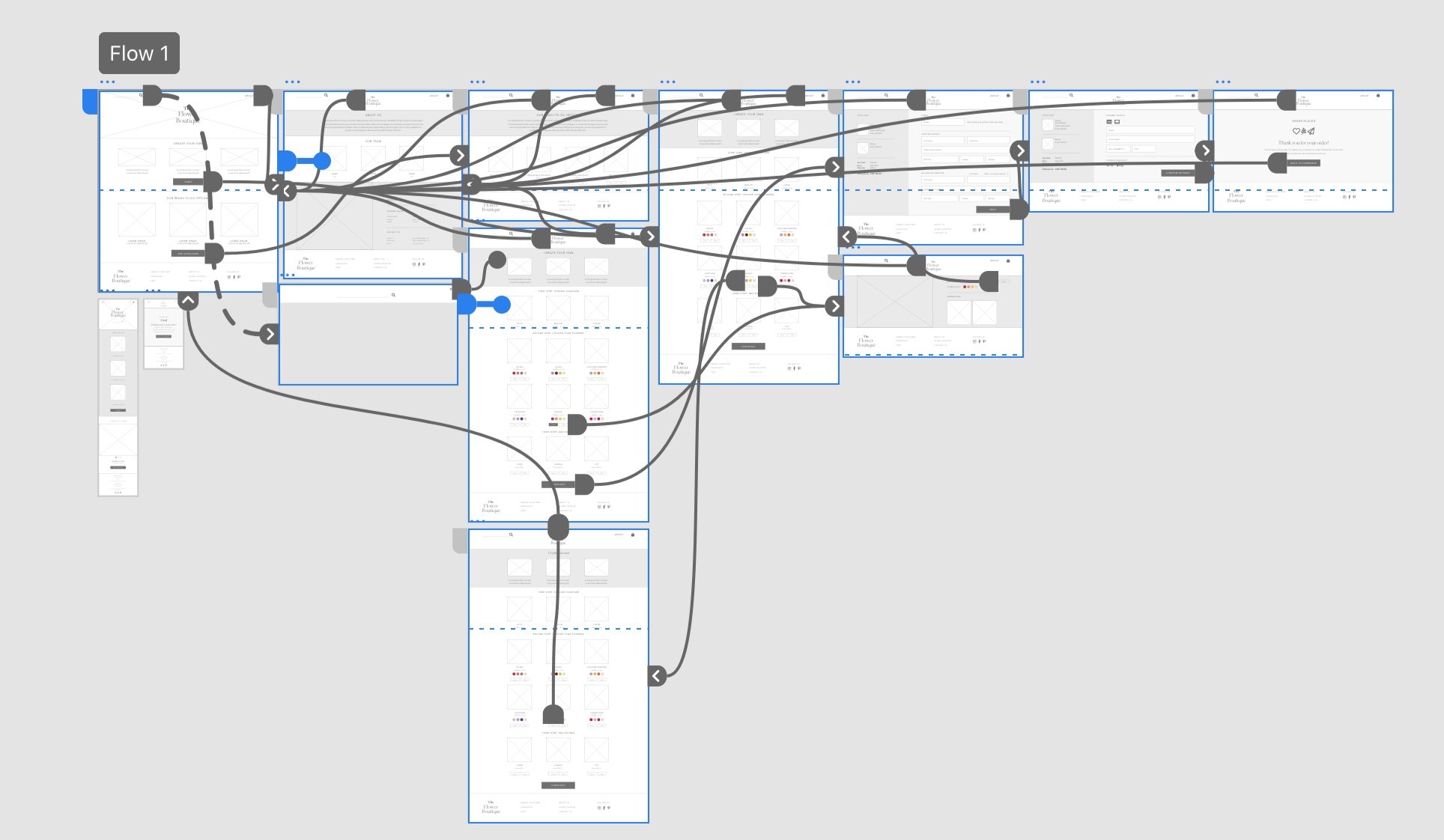
Low-fidelity prototype
Once I completed the design of the digital wireframes for all the screens, I connected them to create the lo-fi prototype, experimenting with different actions until I was satisfied with the transitions between screens.

conducting usability studies
Research Questions:
• Are there any parts of the website that are confusing or challenging?
• What can we deduce from the steps taken to make an order?
• How easy is it for users to complete an order?
Key Performance Indicators (KPIs):
• Conversion rates
• Drop-off rates
• System Usability Scale
Methodology:
• Unmoderated usability study
• Location: Remote (each participant will complete the study in their own home)
• Date: Sessions will take place on June 24-25, 2022
• Four participants, each completing the study on their own
• Length: Each session will take 15-20 minutes, and will include an introduction, a list of tasks, and a short questionnaire
• Compensation: $10 voucher for participating in the study
After creating the prototype from low fidelity wireframes, I conducted a usability study in order to determine if users can complete core tasks in the website’s prototype, as well as any challenges or difficulties using the website. The usability study proved quite useful in identifying user pain points that should be addressed before moving forward.

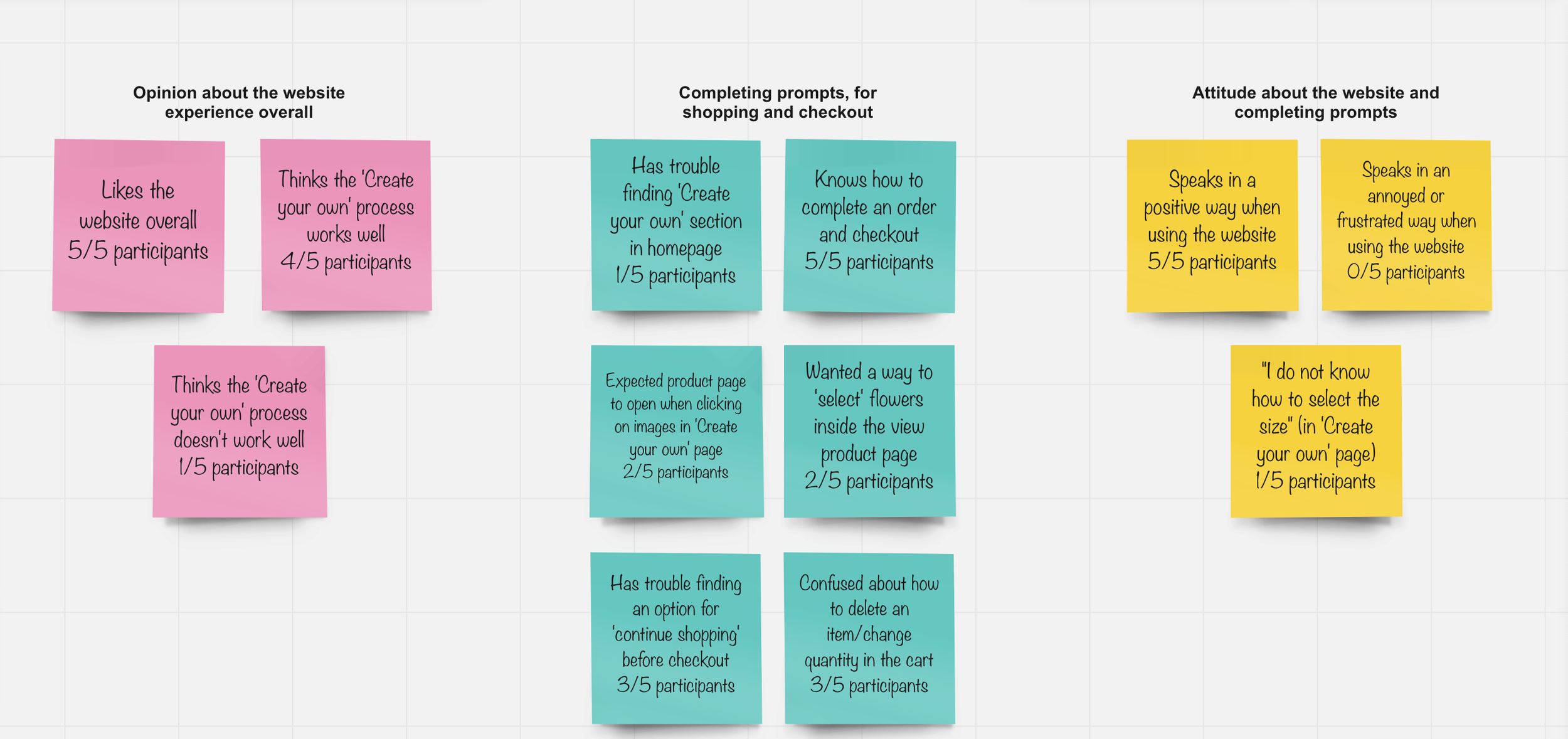
usability study: findings
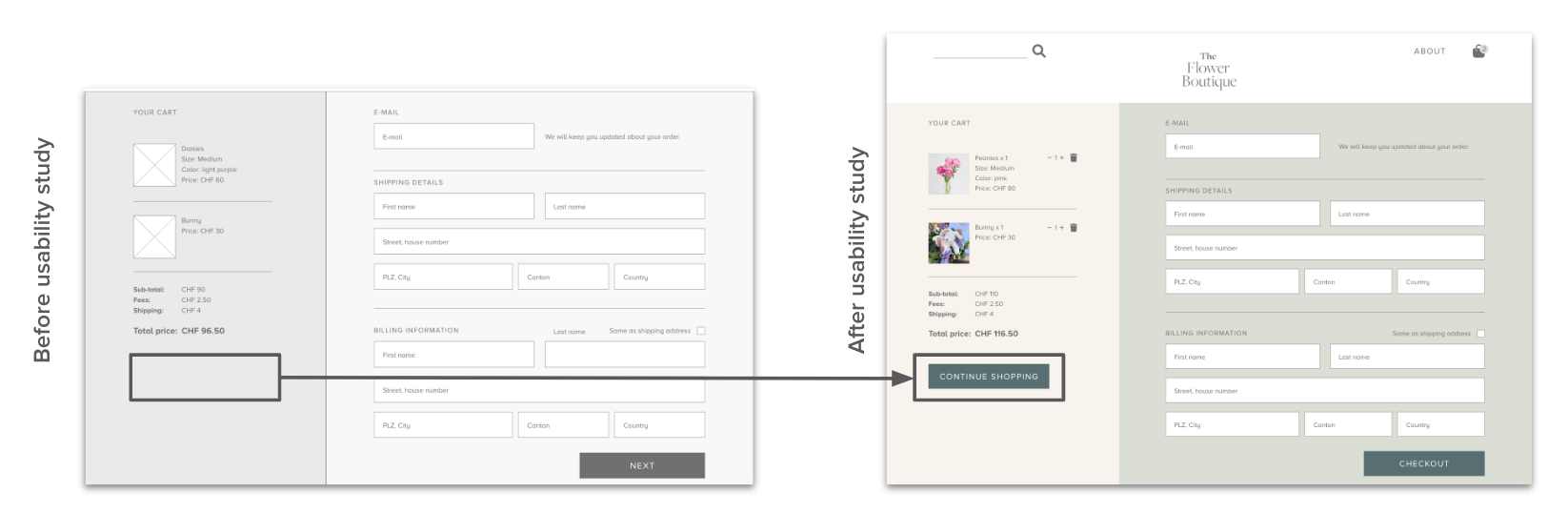
1. Cart: once at the checkout screen, users do not know how to change the quantity or delete items in the cart
2. ‘Create your own’ screen: at the ‘create your own’ screen, users do not know how to select a size for the bouquet
3. Checkout: at the checkout screen, users do not know how to continue shopping

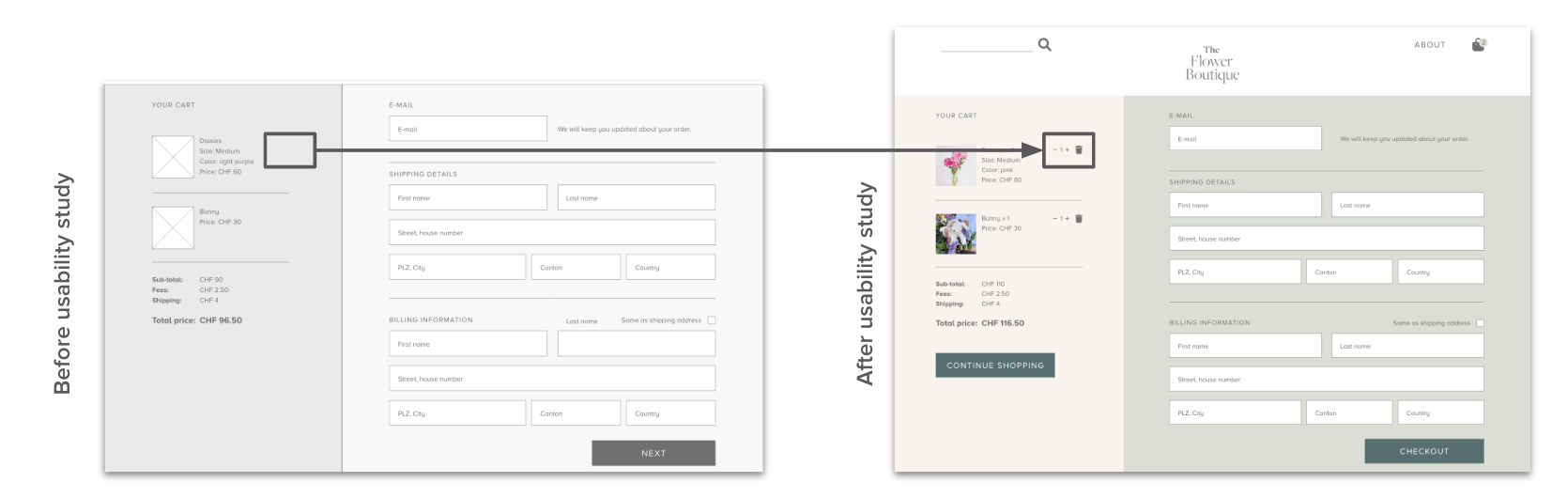
mockups
One of the insights from the usability study revealed that once at the checkout screen, users could not change the quantity or delete items in the cart. I added + and - buttons, as well as a delete icon to solve this and improve the website’s checkout flow.

Another improvement for the website’s checkout flow included adding a button to continue shopping before having to checkout.
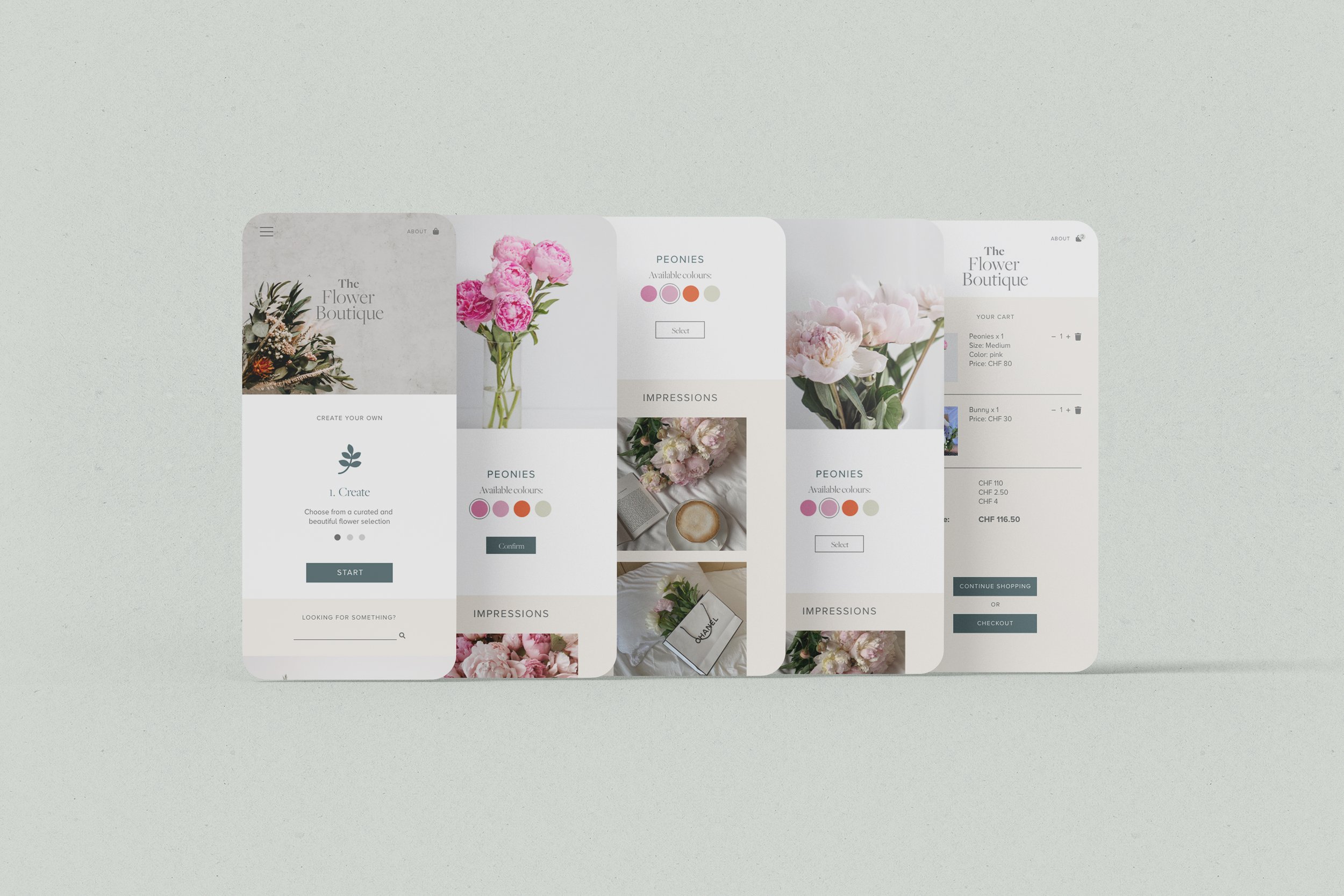
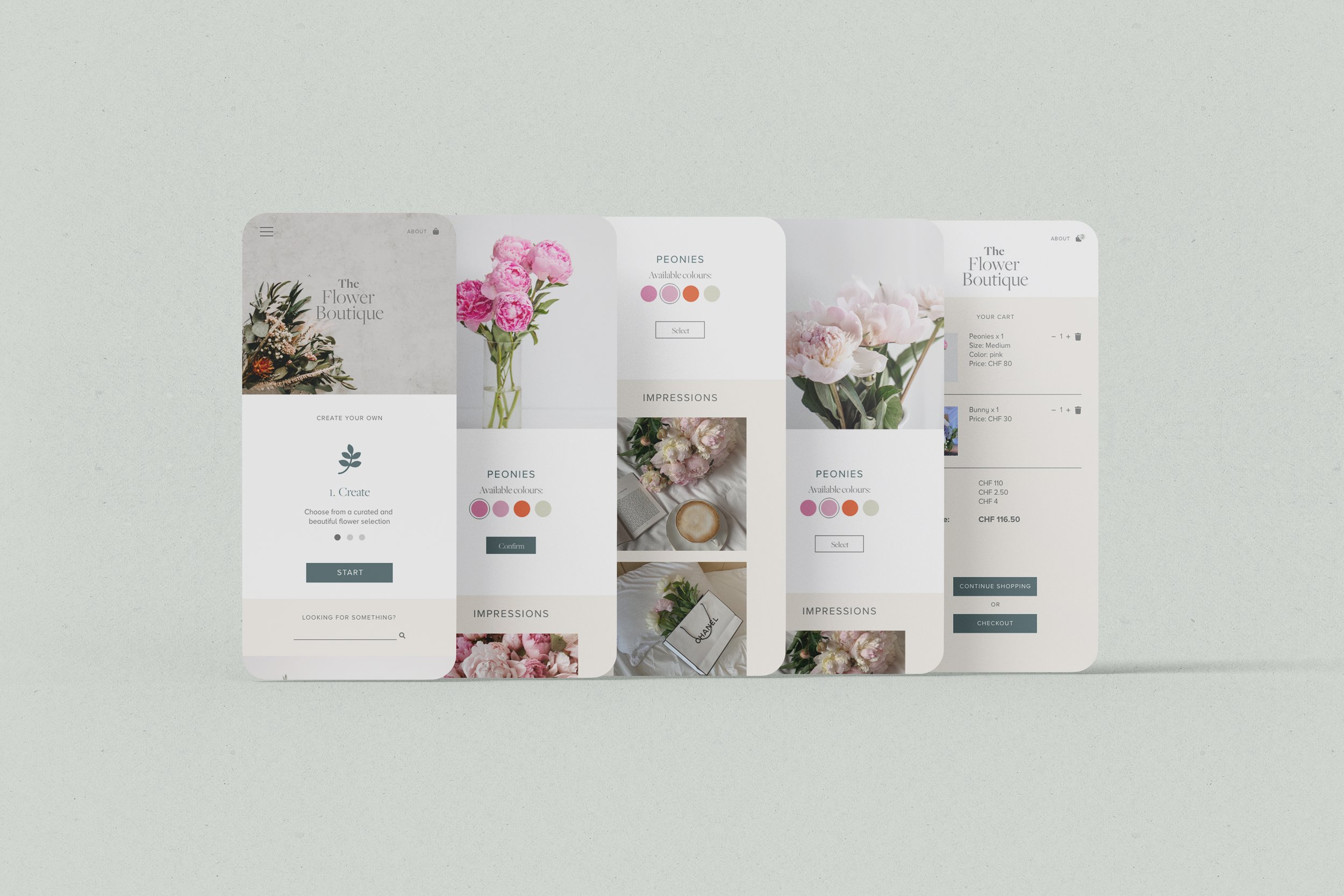
high-fidelity prototype: desktop
Taking into account the lo-fi prototype and feedback from colleagues, I created hi-fi prototypes to be as close to a representation of the final product as possible.

high-fidelity prototype: mobile

Accessibility considerations
• I used landmarks, which can be used by assistive technology to efficiently move from one website’s section to another.
• I made sure to use Gestalt Principles when designing, which create visual cues for navigation.
• I used typography to create visual hierarchy in the website.
takeaways
Impact:
The website helps customers fulfil their desire to buy beautiful flowers without taking time out of their busy schedule to visit the store in person. Our target audience felt the website managed to accomplish this, while also encountering an easy and enjoyable user experience.
What I learned:
I learned the importance of conducting usability tests and asking for feedback from colleagues: I think it can make the difference between a good design and a great one.
I am very happy with the final result, although I think there is never a final design. There will always be room for iterations and improvements.
Next steps:
• Conduct follow-up usability testing on website
• Identify any potential areas of need and come up with solutions
